
Intro to Web Accessibility
Class 1
Welcome!
Girl Develop It is here to provide affordable and accessible programs to learn software through mentorship and hands-on instruction.
Some "rules"
- We are here for you!
- Every question is important
- Help each other
- Have fun
Introductions
Tell us about yourself.
- Who are you?
- What do you hope to get out of the class?
- What is your guilty pleasure song?
Who can use your sites?

Photo credit: DeafTech News opens in a new window
What is accessibility?
- Accessibility is about making your sites useful to as many people as possible.
- Accessibility is about overcoming barriers.
- Accessibility is about helping your users.
Why worry?

Photo credit: circulating opens in a new window cc opens in a new window
Why make your sites accessible?
- Expand your potential audience! 54 million people in the US have a disability, 1.8 million are unable to see printed words, and 16.1 million have a cognitive or mental illness that impedes daily functioning (source opens in a new window).
- Be in compliance with legal guidelines, like Section 504/508 and WCAG 2.0.
- Avoid potential lawsuits opens in a new window.
- Do the right thing.
Web Content Accessibility
Guidelines (WCAG)
- Main international standard for accessibility
- Three levels: A, AA, AA (lowest to highest compliance
- 4 categories: Perceivable, Operable, Understandable, and Robust
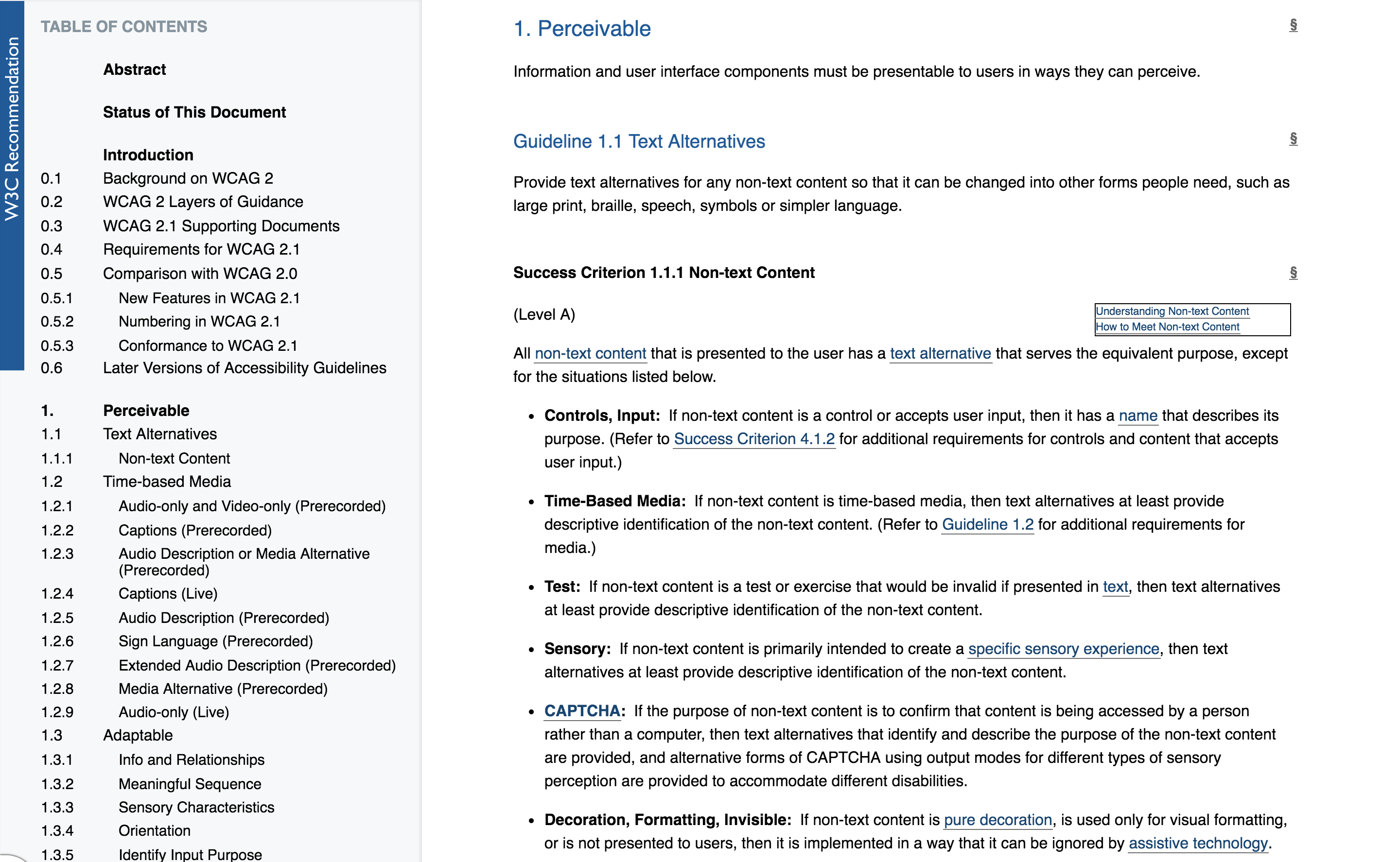
WCAG

Screen shot of WCAG 2.1 spec opens in a new window
Accessibility is for everyone

Photo credit: Sylvia Pellicore cc opens in a new window
Disability is a mismatch between an individual and their environment
Social model of disability
Benefits of Accessibility
- Curb cuts were designed for wheelchairs, but others use them. Similarly, accessibility features end up helping everyone.
- Some design best practices are accessibility best practices.
- Accessibility features, like good alt text, can improve your search engine placement.
What are barriers to access?

Photo credit: sciencesque opens in a new window cc opens in a new window
Types of Disability
- Visual disabilities: blind or low-sight, color blind
- Hearing disabilities: deaf or hard-of-hearing
- Physical disabilities: MS, paraplegic/quadriplegic, epilepsy
- Cognitive disabilities: dyslexia, low literacy, learning disabilities
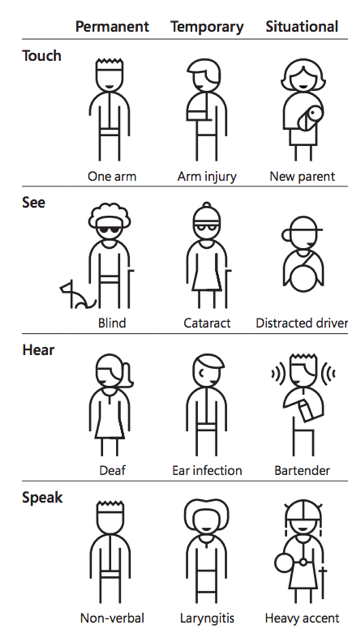
Temporary Disabilities

Accessibility is a process, not a checkbox

Photo credit: Matt Carman opens in a new window cc opens in a new window
Visual disabilities

Photo credit: Braille Institute opens in a new window cc opens in a new window
What assistive technologies do
people use?
- Screen readers
- Browser zoom
- Screen magnification
- Refreshable braille display
- High contrast displays
Demo: screen reader
Provide an alternate path

Photo credit: Linh H. Nguyen opens in a new window cc opens in a new window
Alt text
- Alternate text describes pictorial content in words.
- Describe the function, not the content.
- If an image is purely decorative, use
alt=""to instruct a screen reader to skip it. - Instead of using "longdesc," provide a caption or link. Consider HTML5
figureandfigcaption.
<img src="location.jpg" alt="brief description">
<figure>
<img src="location.jpg">
<figcaption>brief description</figcaption>
</figure>
Let's try it
What alt text would you give this image?

Other tips for screen readers
- Content is more than just visual.
- Skip to navigation links and landmark roles can users navigate a page.
- External link indicators help prevent unexpected page changes.
- Tables can be hard to navigate, so use them for tabular data, not for layout.
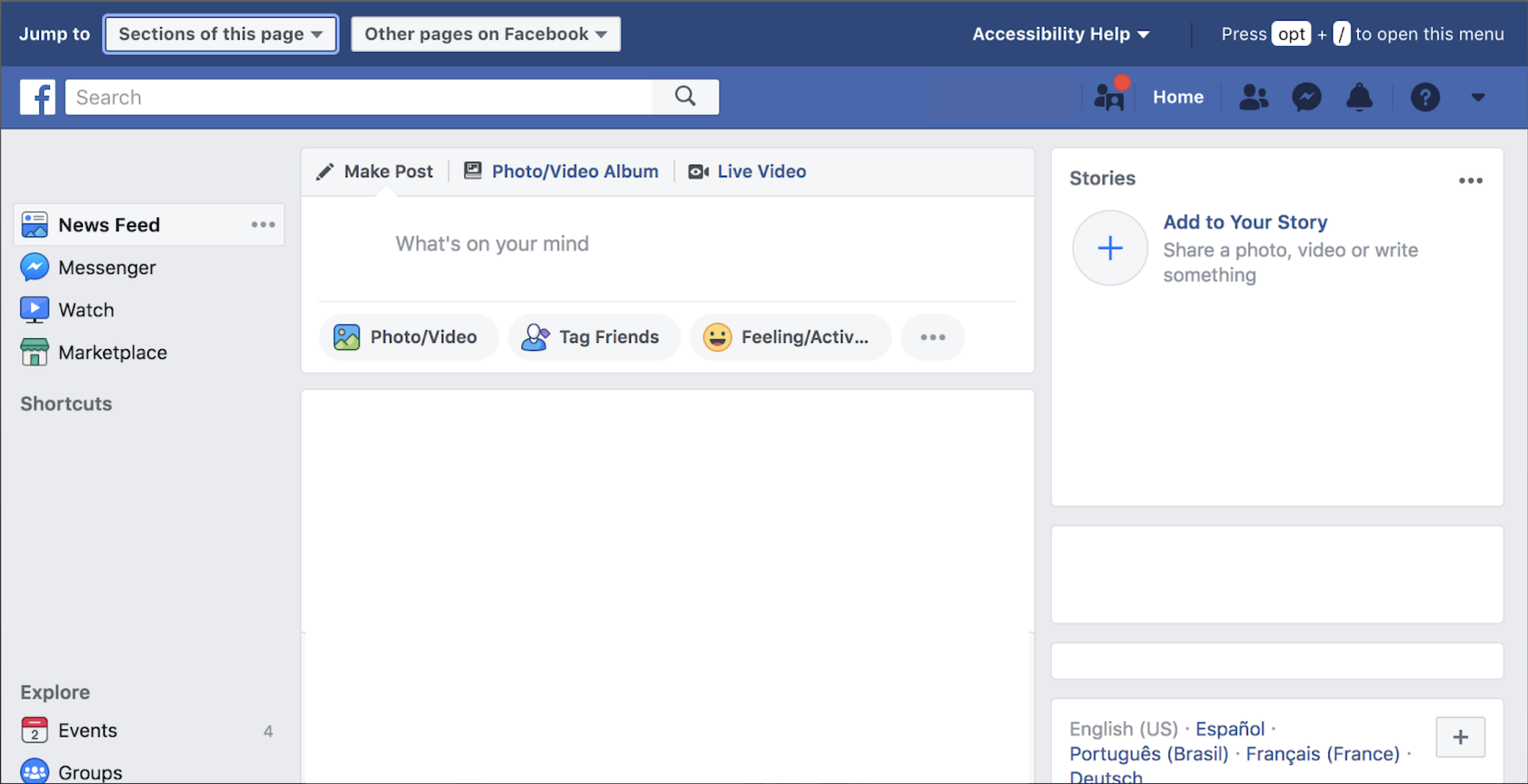
Example of skip navigation

Provide color contrast

Photo credit: antifluor opens in a new window cc opens in a new window
More on visual disabilities
- If you use color to indicate something, also use another indicator. For example, underline links on hover or mark a required field with an asterisk.
- Red/green color blindness is the most common, so avoid green next to red.
- Include color names in product descriptions and show examples (article opens in a new window)
- Have a minimum contrast ratio of 4.5:1 for normal text and 3:1 for large text. (Checker opens in a new window)
- A user should be able to resize the page to 200%.
Let's try it
Color Contrast Checkers
Let's see if our slides are accessible by putting these color values into WebAIM's contrast checker opens in a new window
Pink Heading font color: #f05b62
Gray Text font color: #53555C
Let's try it
Page Resizing
- Pick a page and try zooming in to 200%.
- Can you still use the page?
- You shouldn't have to scroll horizontally.
- Use ems and percentages instead of pixels when you can.
- Responsive design helps!
Provide good alternative text

Credit: Randall Munroe opens in a new window cc opens in a new window
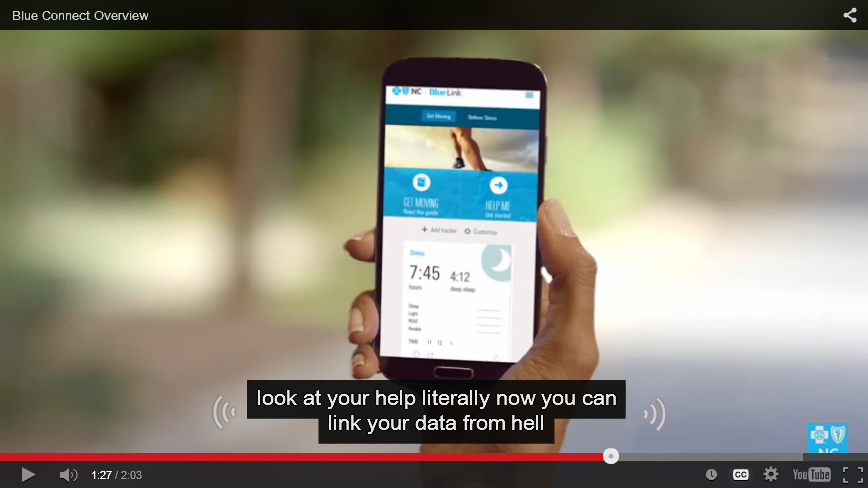
No, automatic captions don't count

Credit: Sylvia Pellicore, from YouTube
Hearing Disabilities
- Most deaf or hard-of-hearing people have limited difficulty with web accessibility.
- Provide captions or transcripts for multimedia elements.
- Don't rely on sounds to convey information, like an "alert" noise. Even hearing users often have their computers muted.
- 85% of Facebook video is watched without sound opens in a new window
Lose the Mouse

Photo credit: The IP Kat opens in a new window
Demo
The mouse isn't the only way to interact with the web.
- Some users only use the keyboard.
- Switch Control demo opens in a new window
- Sip and Puff demo opens in a new window
Physical Disabilities
- Using a mouse typically requires fine motor skills.
- Many users with physical disabilities use the keyboard or other alternative input methods.
- Make clickable elements large, and put space between them.
- Avoid clickable page elements that move.
- Animations with rapid flickers are not only annoying, they can trigger epileptic seizures.
- These guidelines also help children and touchscreen users.
Don't overwhelm

Photo credit: Thomas Hawk opens in a new window cc opens in a new window
Provide plenty of time

Photo credit: Bethan opens in a new window cc opens in a new window
CAPTCHAs don't just catch robots

Photo credit: baboon opens in a new window cc opens in a new window
Dealing with cognitive disabilities
- These users might have difficulties with learning, problem solving, comprehension, memory, or attention.
- Minimize cognitive load--don't overwhelm the user.
- Use common icons to mark important tasks and consider text labels.
- If you have timed content (forms, image galleries, etc.) provide controls or allow users to extend time.
- CAPTCHAs aren't blind-friendly, are very difficult for users with learning disabilities like dyslexia, and annoy everyone. Consider an alternative method opens in a new window.
- Here is a Cognitive 101.

Let's try it
Visit a site you use frequently. Identify one accessibility feature that is part of the site and one feature you would change.
Show your users some love!

Photo credit: Sam Felder opens in a new window cc opens in a new window
Resources
- Web Accessibility for Designers opens in a new window
- Designing for accessibility is not that hard opens in a new window
- WebAIM (Web Accessibility in Mind) opens in a new window
- Global Accessibility Awareness Day opens in a new window
- Accessibility Wins opens in a new window
- Web Experience Toolkit opens in a new window
- W3C Web Accessibility Initiative (WAI) opens in a new window